اصطلاحات کلی مربوط به وبسایت که باید آنها را بشناسید
درمورد وبسایتها اصطلاحات زیادی وجود دارند که مردم را سردرگم میکنند؛ به همین دلیل لازم است که پیش از طراحی وبسایت با این اصطلاحات آشنا شوید.
قبل از طراحی وبسایت یا سفارش پروژهی طراحی وبسایت، باید با اصطلاحات مربوط به آن آشنا شوید. اگر شما نیز جزو افرادی هستید که با اصطلاحات مربوط به وبسایتها آشنایی ندارید، با سایتلاینر همراه باشید تا به شما اطلاعات مفیدی در این زمینه ارائه دهیم.
هنگامی که اصطلاحات اولیه وبسایت را درک کردید، دفعه بعد که یک طراح وب یا توسعهدهنده وب، حرفهای تخصصی در زمینهی تکنولوژی بزند، هرگز سردرگم نخواهید شد.
بخشهای مهم یک وبسایت
بیایید با تعریف قسمتهای مختلف یک وبسایت شروع کنیم:
هدر
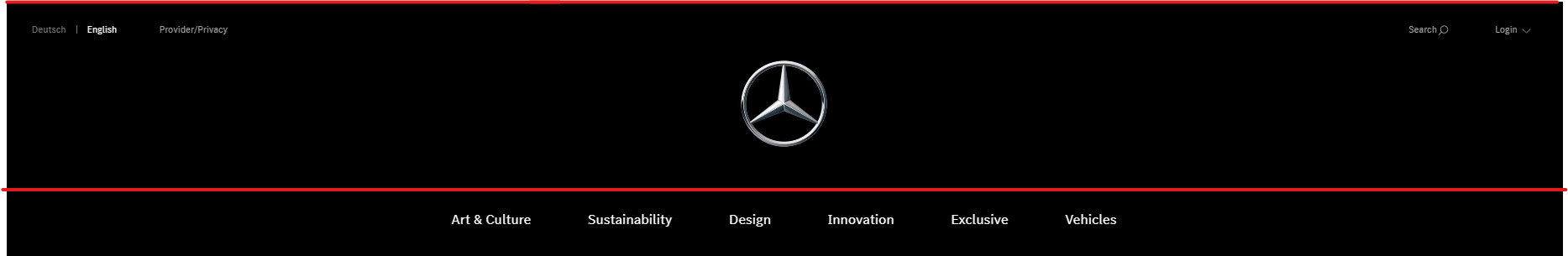
هدر، قسمت بالای یک وبسایت است که حاوی لوگو و معمولاً (اما نه همیشه) منوی ناوبری سایت است. هدر ناحیهای در بالای صفحه است که میتواند ثابت باشد یا با یک کلیک قابل نمایش شود.

روزی روزگاری هدر مکانی برای نمایش یک بنر یا تصویر گرافیکی بود که برند شما را تبلیغ میکرد؛ اما وبسایتهای امروزی سادهتر هستند و ترند روز این است که فقط لوگو و منوی ناوبری خود را در هدر قرار دهید.
ناوبری یا نویگیشن
اینها پیوندهایی در بالای صفحه هستند تا به شما کمک کنند آنچه را که به دنبال آن هستید پیدا کنید. پیوندهای ناوبری معمولاً در هدر یا درست زیر آن قرار دارند.
هنگامی که یک سایت در دستگاه تلفن همراه مشاهده میشود، ناوربری آن معمولاً با 3 خط روی هم نشان داده میشود (معروف به منوی همبرگری؛ زیرا شبیه نمای جانبی یک همبرگر است)؛ زیرا فضا در دستگاه تلفن همراه محدود است. ضربه زدن روی نماد ناوبری در تلفن همراه معمولاً یک منوی عمودی یا افقی را فعال میکند.

در سایتهای پیچیده با تعداد زیادی صفحه، گاهی اوقات یک «مگامنو» را میبینید که یک منوی کشویی است که با نگه داشتن ماوس روی پیوندی در پیمایش اصلی فعال میشود. سپس مگا منوی کشویی پیوندهای زیادی را به شما نشان میدهد که در دستهها و زیر شاخهها سازماندهی شدهاند و به نوعی شبیه نقشه سایت هستند.
تصویر ویژه یا هدلاین
تصویر ویژه در واقع تصویر بزرگی است که در بالای یک صفحه وب میبینید که توجه شما را جلب میکند و لحن را برای بقیه صفحه تنظیم میکند. تصاویر ویژه معمولاً تمام عرض صفحه را در بر میگیرند و اغلب حاوی عناوین هستند.

اسلایدر
یک اسلایدر برای نمایش تصاویر مورد استفاده قرار میگیرد که در آن تصاویر از راست به چپ یا بالعکس اسلاید میشوند. اسلایدرها را میتوان در بخشهای مختلف یک وبسایت مشاهده کرد؛ اما معمولاً در صفحات اصلی استفاده میشوند.

با تکامل وبسایتها و تأکید بیشتر بر سرعت بارگذاری صفحه و همچنین بهینهسازی تجربیات کاربر در دستگاههای تلفن همراه، استفاده از اسلایدر نیز کاهش یافته است؛ زیرا آنها سنگین هستند و دیگر آن چشمنوازی سابق را ندارند.
محتوای وبسایت
محتوای وبسایت اطلاعاتی است که بازدیدکنندگان شما از آن استفاده میکنند. «کپی وب» یا «کپی بدنه» به متن نوشته شده اشاره دارد. محتوای وبسایت به تمام عناصر مورد استفاده برای برقراری ارتباط پیام شما اشاره دارد (متن، تصاویر، ویدیو، صدا و...).

نوار کناری یا سایدبار
سایدربار ستون عمودی باریکی است که در کنار محتوای وبسایت شما قرار دارد. نوار کناری اغلب حاوی تبلیغات، پیوندهایی به محتواهای دیگر، دکمههای CTA یا یک کادر جستجو است. نوار کناری محتوای ثانویهی وبسایت محسوب میشود.
در چند سال گذشته، در طراحی وبسایت ترند متفاوتی وجود داشته است که نوار کناری را بهطور کلی حذف میکند و فقط با یک ستون منفرد و با عرض کامل محتوای خود را نمایش میدهد. برای برخی از سایتها، حذف نوار کناری منطقی است، برای برخی دیگر اینطور نیست. این واقعاً به ترجیحات شخصی یا اینکه کدام طرح (نوار کناری در مقابل بدون نوار کناری) تجربه کاربری بهتر یا نرخ تبدیل بالاتری را ارائه میدهد، بستگی دارد.
پاورقی یا فوتر
یک فوتر همان عملکرد هدر را انجام میدهد. فوتر ناحیهای در یک وبسایت است که در تمام صفحات وبسایت ثابت است؛ با این تفاوت که فوتر برخلاف هدر در پایین صفحه قرار دارد.

میتوانید هر آنچه را که میخواهید در فوتر قرار دهید؛ اما آنچه که معمولاً در فوتر وجود دارد، اطلاعات تماس، سیاست حفظ حریم خصوصی، شرایط استفاده، نقشه سایت، نمادهای رسانههای اجتماعی و پیوندهایی به سایر صفحات مهم در سایت شما است.
صفحه فرود یا لندینگ پیج
وقتی تبلیغاتی را در گوگل یا فیس بوک (یا هرجای دیگر) اجرا میکنید، باید صفحه مقصدی را ارائه دهید تا زمانی که فرد روی تبلیغ کلیک میکند، در آن فرود بیاید، از این رو، نام این بخش از وبسایت، صفحه فرود یا لندینگ پیج است.
صفحات فرود یا لندینگ پیجها کمی متفاوت از سایر صفحات در یک وبسایت هستند؛ زیرا هرگونه حواس پرتی، مانند هدر، پاورقی یا نوار کناری، حذف یا به حداقل میرسد.
هدف اصلی یک صفحه فرود این است که بازدیدکننده را وادار به انجام یک عمل کند (یعنی دانلود یک گزارش، ثبتنام در لیست ایمیل، خرید و...) و نرخ تبدیل را به حداکثر برساند. باید در تولید محتوای لندینگ پیج نهایت دقت را به خرج دهید.
صفحه اصلی یا هوم
صفحه هوم همچنین بهعنوان صفحه اول یا صفحه اصلی نیز شناخته میشود. این صفحه، نقطه شروع در اکثر وبسایتها است. بهترین روش طراحی وبسایت این است که لوگوی خود را به صفحه اصلی خود پیوند دهید و به بازدیدکنندگان خود در صورت گم شدن در سایت، یک « راه فرار» یا «بازنشانی» نشان دهید.

وبلاگ
وبلاگ در واقع نوعی وبسایت است.
بنابراین تفاوت بین وبلاگ و وبسایت چیست؟ تفاوت آنها زیاد نیست و اساساً به چگونگی ساختار و ارائه محتوا خلاصه میشود.
- وقتی چیزی را در وبلاگ منتشر میکنید، به آن «پُست» میگویند و پستهای وبلاگ به ترتیب زمانی مانند نوشتههای مجله در یک دفتر خاطرات منتشر میشوند.
- وقتی چیزی را در یک وبسایت منتشر میکنید، به آن «صفحه» میگویند و صفحات وب بهصورت متوالی ارائه نمیشوند. وبسایت فقط یک مجموعه از صفحات مختلف است (یعنی صفحه اصلی، صفحه درباره ما، صفحه تماس و...) که به هم مرتبط هستند.
- پستهای وبلاگ امکان تعامل با خوانندگان را از طریق نظرات فراهم میکند. صفحات وب استاندارد، بخش نظردهی ندارند.
- صفحات وب معمولاً ماهیت اطلاعاتی در مورد محصولات یا خدمات یک شرکت دارند. آنها تمایل دارند از زبان رسمیتر استفاده کنند. پستهای وبلاگ لحن معمولی و محاورهای بیشتری دارند.

یک وبلاگ میتواند یک وبسایت مستقل باشد یا میتواند بخشی از یک وبسایت بزرگتر باشد.
آنچه درحالحاضر میخوانید یک پست در وبلاگی است که بخشی از یک وبسایت بزرگتر است.
Call To Action (با نام مستعار CTA)
دکمهها، پنجرههای بازشو، روبانها، اسلایدها، جعبههای انتخاب ایمیل و حتی یک پیوند متنی ساده، همگی نمونههایی از CTA هستند. CTA یا دعوت به اقدام یک درخواست خاص و مستقیم است که از بازدیدکننده میخواهد کاری انجام دهد.
اصطلاحات فنی وبسایتهای مدرن
وردپرس
وردپرس، پلتفرمی رایگان و منبعباز برای ایجاد وبسایت است. در سطح فنیتر، وردپرس یک سیستم مدیریت محتوا (CMS) است که به زبان PHP نوشته شده و از پایگاه داده MySQL استفاده میکند.
وردپرس، سادهترین و قدرتمندترین بستر وبلاگنویسی و ایجاد وبسایت است که این روزها در جهان بهطور گسترده مورد استفاده قرار میگیرد.
وردپرس، یک پلتفرم عالی برای ایجاد انواع وبسایتها است. وردپرس یک سیستم کنترل محتوای (CMS) همهکاره است و از وبلاگنویسی گرفته تا تجارت الکترونیک و وبسایتهای تجاری و شخصی را دربر میگیرد. باتوجهبه امکانات گسترده و انعطافپذیری بالا، وردپرس راهحلی عالی برای وبسایتهای بزرگ و کوچک بهشمار میرود.
نرمافزار اصلی وردپرس را میتوان با افزونههای وردپرس گسترش داد. افزونههای وردپرس، نرمافزارهایی هستند که میتوانید برای افزودن ویژگیهای بیشتر (مانند تجارت الکترونیک، سئو، پشتیبانگیری، فرمهای تماس و موارد دیگر) در وبسایت خود آپلود کنید. هزاران افزونه رایگان وردپرس در فهرست پلاگین WordPress.org و صنعت پر رونق افزونههای پرمیوم موجود است.
بهکمک تِمهای وردپرسی میتوانید آن را شخصیسازی کنید. تِمهای وردپرس، طراحی و طرحبندی وبسایت شما را در اختیار شما میگذارند. با کلیک روی یک دکمه، میتوانید با اعمال یک تِم جدید وردپرس، ظاهر کل وبسایت خود را تغییر دهید. تِمهای پیشرفتهی وردپرس به شما کنترل بیشتری بر طرحبندیها میدهند.
میزبانی
برای داشتن یک وبسایت اینترنتی، باید سایت شما روی یک وب سرور میزبانی شود. مثلاً اگر میخواهید خانه بسازید، به یک قطعه زمین برای ساخت خانه خود نیاز دارید؛ هاست برای یک وبسایت مانند زمین برای یک خانه است.
نام دامنه (معروف به URL)
Siteliner.ir یه نمونه از نام دامنه است. در پشت صحنهی هر وبسایتی، یک آدرس IP که یک رشته طولانی از اعداد مانند 143.398.884.342 است شناسایی میشود؛ اما چه کسی میتواند تمام آن ارقام را به خاطر بسپارد؟ بنابراین، یک نام دامنه به هر آدرس IP پیوند داده میشود؛ زیرا استفاده از کلمات به جای اعداد برای شناسایی یک وبسایت آسانتر است.
DNS
DNSها دفترچه تلفن اینترنت هستند.
همانطور که در بالا ذکر شد، انسانها به جای استفاده از آدرسهای IP، از نامهای دامنه برای توصیف وبسایتها استفاده میکنند. هنگامی که یک نام دامنه را در یک مرورگر وب تایپ میکنید، ارائهدهنده خدمات اینترنتی شما به یکی از DNSهای جهانی دسترسی پیدا میکند تا به سرعت آدرس IP مربوطه مرتبط با نام دامنه را جستجو کند، سپس شما را به وبسایتی که درخواست کردهاید هدایت میکند.

HTML
HTML مخفف زبان نشانهگذاری فرامتن است و زبان استاندارد برای ایجاد وبسایتها و صفحات وب است. HTML توسط تیم برنرز لی (معروف به مخترع شبکه جهانی وب) در سال 1991 اختراع شد.
CSS
CSS مخفف شیوهنامه آبشاری است. HTML برای ایجاد صفحات وب استفاده میشود، CSS آنها را زیبا میکند. CSS همچنین نحوه ظاهر یک وبسایت در دسکتاپ در مقابل تبلت در مقابل تلفن را کنترل میکند.
طراحی ریسپانسیو
اگر وبسایتی واکنشگرا باشد، از CSS برای پاسخ به اندازه صفحه نمایش استفاده میکند تا خوانندگان تجربه کاربری دلپذیری را در دستگاه تلفن همراه خود داشته باشند. این بدان معناست که اندازه فونت بزرگتر است و همچنین طرحبندی صفحه و ناوبری تغییر میکند تا در یک دستگاه تلفن همراه قابل استفاده باشد.

اگر برای خوانا کردن هر چیزی مجبور به کوچک کردن و بزرگنمایی هستید، طبق تعریف، آن وبسایت برای موبایل مناسب یا ریسپانسیو نیست. گوگل نیز به وبسایتهای ریسپانسیو اعتبار میدهد.
SSL
SSL مخفف لایه سوکت امن است. یک گواهی SSL دادههای ارسال شده از سرور وب به مرورگر شما را رمزگذاری میکند تا هکرها نتوانند آن را بخوانند.
اگر در نوار آدرس مرورگر وب خود قفل کوچکی مشاهده کردید، به این معنی است که از یک وبسایت امن بازدید میکنید.
یک وبسایت غیرایمن دارای یک URL است که با «http» در نوار آدرس شروع میشود، درحالیکه یک وبسایت امن با «https» شروع میشود، که «s» مخفف «secure» است.
سئو
SEO مخفف بهینهسازی موتور جستجو است. سئو یک موضوع بزرگ و پیچیده است؛ اما بهطور خلاصه درمورد پیکربندی وبسایت شما برای دریافت ترافیک رایگان از صفحات نتایج موتورهای جستجو (SERP) است.
برای کسب رتبه در لیستهای موتور جستجوی ارگانیک، باید محتوایی تولید کنید که:
- فوقالعاده با کیفیت است
- مردم آن را میخواهند.
- مردم به اشتراک میگذارند یا به آن پیوند میدهند.
- به درستی در وبسایت شما قالببندی شده است (معروف به SEO On-Page).
کلام آخر
امیدواریم این مطلب کوتاه درمورد اصطلاحات یک وبسایت برای شما مفید بوده باشد.
برای برگزاری یک جلسه با یک طراح یا توسعهدهنده وب، نیازی به درک فناوری اساسی ندارید. شما فقط باید زبان فنآوری وب را درک کنید و همین اصطلاحاتی که گفته شد میتوانند به شما کمک شایانی کنند.