طراحی ریسپانسیو چه مزایایی برای سئو سایت دارد؟
طراحی ریسپانسیو یکی از اساسیترین ویژگیهای هر وبسایته و اگه میخوای سایت تو رشد خوبی داشته باشه، باید حتماً ریسپانسیو باشه.
طراحی ریسپانسیو سایت یا همون طراحی واکنشگرا، الگوی طراحی پیشنهادی گوگله. وقتیکه وبسایت تو طراحی ریسپانسیو داشته باشه، تجربهی کاربری (UX) بهتری هم داره و همین یکی از نیازهای اصلی سئو سایت بهشمار میره و گوگل اهمیت زیادی برای اون قائله. اگه وبسایت تو طراحی ریسپانسیو نداشته باشه، گوگل بهش رتبه نمیده و اینطوری هرچی هم تلاش کنی توی نتایج جستجوی گوگل پیدا نمیشی.
درسته که گوگل هیچوقت رسماً نگفته که ریسپانسیو بودن یا نبودن وبسایت میتونه روی رتبهش تأثیر بذاره؛ ولی این قضیه بارها دیده شده و حالا خیلیها باور دارن که ریسپانسیو بودن وبسایت روی رتبه تأثیر مثبت میذاره.
نحوهی ایجاد یه وبسایت ریسپانسیو از نظر ساختاری و بصری یکمی چالشبرانگیزه و بههمیندلیل خیلی از طراحها ازش بیزارن؛ ولی خُب لازمهی یه پروژهی بیعیب و نقصه. خیالت راحت باشه، ما توی سایتلاینر تموم پروژهها رو بهصورت ریسپانسیو اجرا میکنیم و از اینکار بیزار نیستیم!
از اونجایی که ریسپانسیو بودن یا نبودن وبسایت عامل مهمی توی تعیین رتبهی گوگل بهشمار میره، باید حتماً اون رو اجرا کنی. من میخوام که توی این مطلب چندتا از مزایای طراحی ریسپانسیو برای سئو وبسایت رو بهت بگم. مطمئن باش که بعد از خوندن این مطالب حتماً وبسایت خودت رو واکنشگرا یا ریسپانسیو میکنی. من توی این مطلب یهسری نکات رو درمورد بهتر کردن تجربهی کاربری بهت میگم که امیدوارم به کارت بیان.
طراحی ریسپانسیو سایت چیه؟
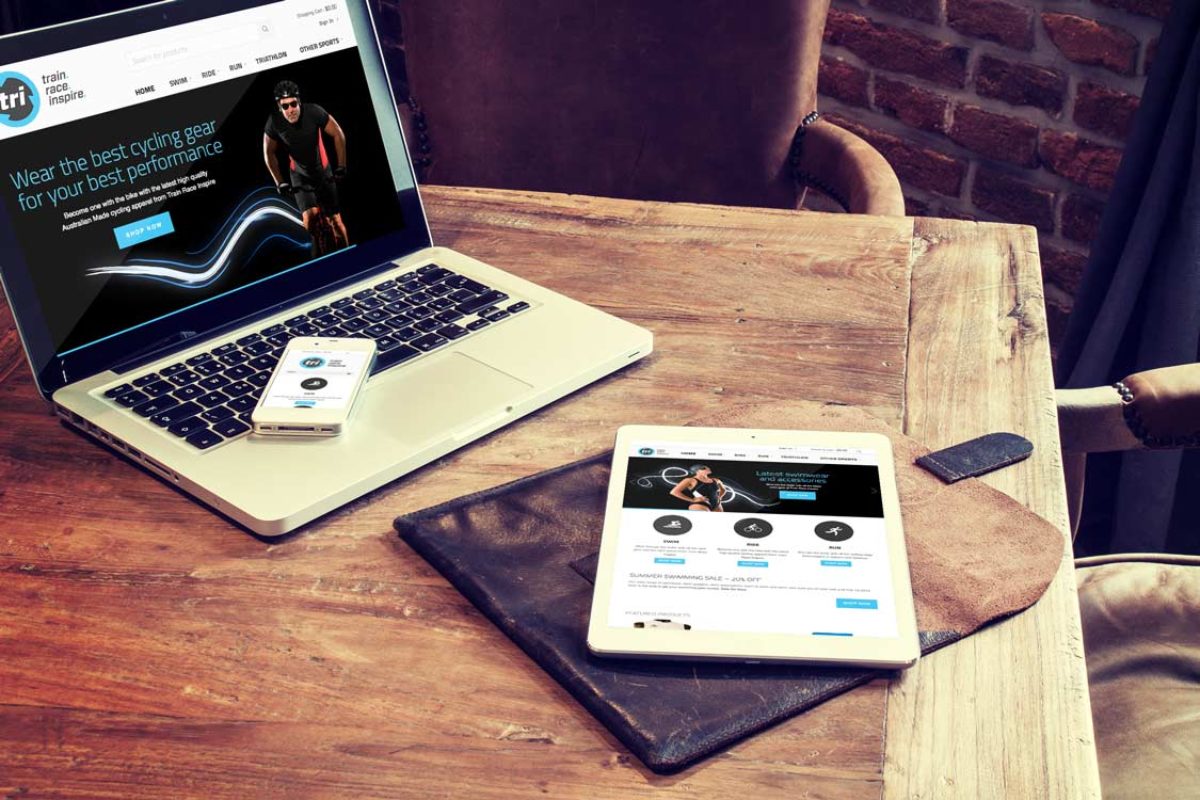
طراحی ریسپانسیو سایت یا بهاختصار RWD، یعنی اینکه تو صفحاتی رو توی وب ایجاد کنی که توی همهی دستگاهها با نمایشگرهای مختلف کوچیک و بزرگ، به بهترین شکل ممکن نمایش داده بشه. بهکمک طراحی ریسپانسیو، تو میتونی یه وبسایت ایجاد کنی که برای طیف گستردهای از کاربرها طراحی شده که میتونن روی هر دستگاهی ازش استفاده کنن. بهاینترتیب تو تجربهی کاربری وبسایت خودت رو بهتر کردی.
میدونی که این روزها بیشتر مردم از موبایل استفاده میکنن و از این دستگاهها برای وبگردی هم استفاده میکنن. در واقع دستگاههای موبایل تقریباً ۵۰ درصد از ترافیک کل وب رو به خودشون اختصاص دادن.
معنی این حرفم اینه که مدیرهای وبسایت باید حتماً کاری کنن که وبسایتشون توی هر دستگاهی، حتی دستگاههای موبایل با نمایشگرهای کوچیک هم در دسترس باشه و خیلی راحت بشه توش گشتوگذار کرد.
بهاینترتیب، یه سایت ریسپانسیو UX بهتری داره و کاربرها رو به خودش جذب میکنه.

چرا تو به یه سایت ریسپانسیو نیاز داری؟
آمارها نشون میدن که طراحی ریسپانسیو، تجربهی کاربری وبسایت رو به شکل چشمگیری بهتر میکنه و بههمیندلیل از چندسال پیش تا حالا طراحی خیلی از وبسایتها ریسپانسیو شده تا همه بتونن با هر دستگاهی از وبسایتها استفاده کنن؛ ولی هنوز هم درصد زیادی از وبسایتها هستن که واکنشگرا نیستن و نوشتههای اونها توی دستگاههای کوچیک ناخواناست و عملاً غیرقابل استفاده هستن.
در ادامه میخوام مزایای طراحی ریسپانسیو برای سئو سایت رو بهت بگم تا بدونی چرا انقدر روی این موضوع تأکید دارم.
۱: گوگل از سیاست Mobile-First پیروی میکنه
چندسالی میشه که گوگل از سیاست Mobile-First پیروی میکنه. همونطوری که از اسمش مشخصه، گوگل جستجو از طریق موبایل رو توی اولویت گذاشته.
از اونجایی که توی سالهای گذشته درصد زیادی از مردم به استفاده از موبایلهای هوشمند روی آوردن و جستجو و وبگردی رو با این دستگاهها انجام میدن، نمایش ساده و بهینهی وبسایتها توی هر دستگاهی اهمیت فزاینده پیدا کرده.
هدف گوگل هم اینه که محتوای ارزشمند رو بهسادگی در دسترس کاربرها قرار بده.
الگوریتم جدید گوگل سایتهایی رو رتبهبندی میکنه که از این سیاست جدید پیروی میکنن و این یعنی وبسایتهایی رتبه میگیرن که ریسپانسیو و کاربرپسند هستن.
گوگل برای وبسایتهایی که طراحی ریسپانسیو دارن و روی هر دستگاهی به بهترین شکل ممکن به نمایش درمیان امتیازات ویژهای در نظر گرفته و توی جستجو رتبهشون رو بهتر میکنه.
۲: سهولت در استفاده
مدت زمانی که یه کاربر توی یه صفحه میمونه اهمیت خیلی زیادی داره؛ چون این زمان مشخص میکنه که آیا محتوای وبسایت تو دقیقاً همون چیزی بوده که کاربر میخواسته یا نه. علاوهبراین، مدت زمانی که یه کاربر توی یه صفحه میمونه نشون میده که توی سایت تو تجربهی مثبتی داشته یا نه.
دلیل این موضوع هم اینه که اگه کاربر از محتوای وبسایت تو ناراضی باشه، سریع از وبسایت خارج میشه و گوگل هم این موضوع رو بادقت رصد میکنه.
طراحی ریسپانسیو وبسایت باعث میشه که وبسایتها سریعتر باشن و دسترسیپذیری اونها هم بالاتر بره و بهاین ترتیب کاربرها هم راحتتر توی وبسایت تو میمونن و میگردن.
طراحی ریسپانسیو به کاربرها کمک میکنه تا اطلاعات موردنظر خودشون رو سریعتر و سادهتر پیدا کنن و معمولاً اونها رو تشویق میکنه تا مدت بیشتری توی وبسایت تو بمونن و این برای تو مزایای خیلی زیادی داره.
علاوهبراین، یه تجربهی خوب کاری میکنه که کاربرها دوست داشته باشن دوباره به وبسایت تو بیان و بگردن.
این باعث میشه که کاربرها مدت طولانیتری توی وبسایت تو بمونن و به کاربرهای همیشگی تبدیل بشن و تو میتونی از این فرصت استفاده کنی و درآمدزایی خودت رو شروع کنی.

۳: تجربهی مشتری بهتر
گوگل همیشه اول سعی میکنه محتوایی رو به کاربرها نشون بده که بیشترین علاقه رو بهشون دارن و با اینکار سعی میکنه اونها رو راضی نگه داره.
سعی کن یه تجربهی متمرکز بر کاربر ایجاد کنی و اینطوری گوگل هم بهعنوان پاداش، رتبهی سایتت رو توی نتایج جستجو بالا میبره.
طراحی ریسپانسیو سایت برای ایجاد یه تجربهی مثبت برای کاربرها ضروریه. کاربرهایی که راضی باشن به مشتریهای دائمی تو تبدیل میشن و این یه مزیت خیلی بزرگه.
طراحی ریسپانسیو سایت میتونه تضمین کنه که کاربرها توی وبسایت تو تجربهی مثبتی دارن.
۴: بهبود سرعت صفحات
سرعت صفحه یکی از عوامل مهمی هست که بهشدت روی سئو سایت و همینطور رتبهی سایت توی گوگل تأثیر میذاره. سرعت بارگیری وبسایت میتونه باعث ایجاد یه تجربهی کاربری خوب بشه و اگه سرعت بهاندازهی کافی خوب نباشه، کاربر از وارد شدن به وبسایت تو صرفنظر میکنه.
به اینترتیب اصلاً جای تعجب نداره که وبسایت تو باید حتما برای بارگذاری سریع و بدون مکث بهینه بشه.
همیشه وبسایتهایی که طراحی ریسپانسیو دارن توی دستگاههایی مثل موبایل و رایانههای دستکتاپ سریعتر بارگیری میشن.
پس تو هم سعی کن هرکاری که میتونی انجام بدی تا سرعت بارگیری صفحات وبسایت خودت رو بالا ببری. طراحی ریسپانسیو و استفاده از هاست معتبر، عوامل مهمی توی سرعت بارگیری وبسایت هستن.
۵: کاهش نرخ پرش
نرخ پرش به تعداد کاربرهایی گفته میشه که به وبسایت تو وارد میشن و بدون اینکه به صفحههای دیگهی وبسایت تو برن، ازش خارج میشن.
نرخ پرش تأثیر مستقیم روی سئو سایت نداره؛ ولی میتونه نشوندهندهی این باشه که آیا سایت تو تونسته هدف جستجوی کاربر رو برآورده کنه یا نه. وقتیکه یه وبسایت نرخ پرش بالایی داشته باشه دلیلش میتونه سرعت بارگذاری پایین باشه یا اینکه سایت نتونسته تجربهی مثبتی رو برای کاربرها ایجاد کنه.
البته نرخ پرش فقط به محتوا مربوط نمیشه.
ممکنه که محتوای وبسایت تو معرکه باشه؛ ولی اگه طراحی وبسایت تو گشتوگذار رو سخت کنه، کاربرها سریع ازش خارج میشن و توی بقیهی وبسایتها دنبال اطلاعات موردنظرشون میگردن.
۶: اجتناب از محتوای تکراری
وقتیکه تو ریسپانسیو بودن وبسایت رو توی اولویت قرار میدی، اجباراً به محتوا و UX سایت خودت هم توجه میکنی.
قبل از اینکه طراحی ریسپانسیو رواج پیدا کنه، وبسایتها دوتا نسخهی دسکتاپ و موبایل داشتن. وقتیکه طراح میخواست برای وبسایت طراحی جدیدی ایجاد کنه، ممکن بود بهصورت ناخواسته دو نسخه از وبسایت رو ایجاد کنه و این بهصورت تصادفی باعث ایجاد محتوای تکراری میشد.
URLها توی نسخهی موبایل و دسکتاپ تفاوت جزئی داشتن؛ ولی محتوا معمولاً یکسان بود و اینطوری گوگل نمیدونست که باید چطوری محتوا رو اولویتبندی کنه و گیج میشد.
درسته که طراحی ریسپانسیو هم نمیتونه از ایجاد تصادفی دو نسخهی مختلف از یه وبسایت جلوگیری کنه؛ ولی میتونه بهت کمک کنه که از افتادن توی این تله دوری کنی.
بهترین طراحیهای ریسپانسیو بهت کمک میکنن که یه نسخهی منفرد از وبسایت خودت ایجاد کنی که برای همهی دستگاهها بهینهست. این طراحی میتونه از تکرار URL توی دو نسخه از وبسایت جلوگیری کنه.
البته مهمه که مراقب بقیهی محتواهای تکراری هم باشی.

۷: اشتراک بیشتر توی شبکههای اجتماعی
وقتیکه کاربرها محتوای وبسایت تو رو دوست داشته باشن، احتمال بیشتری وجود داره که اون رو با دوستهای خودشون هم بهاشتراک بذارن.
داشتن یه وبسایت ریسپانسیو باعث میشه تا کاربرها بهسادگی با وبسایت تو درگیر بشن، از محتوای تو لذت کامل رو ببرن و بعد اون رو توی شبکههای اجتماعی هم بهاشتراک بذارن.
خیلی از طراحهای وبسایت، کاری میکنن که امکان بهاشتراک گذاری مطالب وبسایت توی شبکههای اجتماعی وجود داشته باشه و نظر کاربرها رو جلب کنه.
درسته که اشتراک گذاری یه وبسایت توی شبکههای اجتماعی نمیتونه تأثیر مستقیم روی رتبهی وبسایت توی گوگل بذاره؛ ولی بهت کمک میکنه که مخاطبهای آنلاین خودت رو افزایش بدی.
ترافیک اجتماعی یعنی کاربرهای بیشتری از وبسایت تو بازدید میکنن و این میتونه بهمعنای مشتریهای بیشتر برای کسبوکار تو باشه. علاوهبراین، وقتیکه تو حضور پررنگی توی شبکههای اجتماعی داشته باشی، افراد بیشتری وبسایت تو رو میشناسن.
از طراحی ریسپانسیو برای وبسایت خودت استفاده کن و دکمههای اشتراک گذاری رو توی جای مناسب قرار بده تا کاربرها رو تشویق کنی که محتوای وبسایت تو رو بهاشتراک بذارن و مشتریهای بیشتری برات به ارمغان بیارن.
کلام آخر
اگه وبسایت تو طراحی قدیمی داره و هنوز ریسپانسیو نیست، خودت رو آماده کن و از همین لحظه برای تغییر طراحی سایتت برنامهریزی کن؛ چون اینکار میتونه تو رو بهسرعت به موفقیت برسونه.
طراحی ریسپانسیو سایت، کاربرها رو توی اولویت قرار میده، تعامل اونها رو با وبسایت تو سادهتر میکنه و از همه مهمتر اینکه به گوگل میگه وبسایت تو برای جستجو توی هر دستگاهی بهینه شده و این یه مزیت عالیه.
اگه میخوای برای اولینبار یه وبسایت ایجاد کنی، سعی کن که از همین اول طراحی ریسپانسیو داشته باشه. اینطوری تو یه ساختار بهینه رو ایجاد میکنی که روی هر دستگاهی بهسادگی قابل دسترسه. اگه تو از همون اول از طراحی بهروز و ریسپانسیو استفاده کنی، میتونی روی سئو سایت خودت هم سرمایهگذاری کنی و بهصورت دقیق و منظم کارها رو پیش ببری.
به نظر تو طراحی ریسپانسیو چه مزیتهای دیگهای برای یه وبسایت داره؟ خوشحال میشم نظر خودت رو با من بهاشتراک بذاری.