خوب بودن یک وبسایت به چه عواملی بستگی دارد؟
یه وبسایت جذابی که خیلی هم خوب طراحی شده باشه، تأثیر خیلی زیادی روی کاربرها و مشتریها میذاره و باعث افزایش تعامل تو با کاربرها میشه.
چه چیزی باعث میشه که یه وبسایت، خیلی عالی بهنظر برسه؟ یهسری عوامل هستن که میتونن تأثیر خیلی زیادی روی عالی شدن وبسایت بذارن. البته اگه تازه شروعبهکار کرده باشی احتمالاً با این عوامل آشنایی نداری و شاید حتی ندونی که چطوری باید یه وبسایت بسازی. اصلاً نگران نباش. من میخوام که توی این مطلب بهت بگم که چه عواملی روی خوب بودن یه وبسایت تأثیر میذارن.
من میخوام توی این مطلب بهت بگم که چه عواملی باعث میشن که یه وبسایت بهخوبی طراحی بشه و این طراحی میتونه به ساختار و عملکردهای پیشرفتهی وبسایت مربوط باشه.
در ادامه میخوام که چندتا از ویژگیهای خیلیخوب وبسایتهای عالی رو بهت معرفی کنم تا یه دید کلی داشته باشی و بدونی که برای ایجاد یه وبسایت خوب و کاربرپسند باید چه کارهایی رو انجام بدی.
عواملی که روی کیفیت یه وبسایت تأثیر میذارن
من در ادامه میخوام عواملی رو بررسی کنم که تو موقع ساختن وبسایت باید بهشون دقت کنی تا یه وبسایت عالی و بینقص رو ایجاد کنی.
طراحی
اولین چیزی که بازدیدکنندهی وبسایت میبینه، طراحی وبسایته. طراحی یه وبسایت میتونه یه دید کلیِ مهم رو به کاربر بده و نحوهی تعامل کاربرها با وبسایت و محتوای وبسایت رو تعیین کنه. معمولاً اگه تو از طراحی یه وبسایت خوشت بیاد، چندبار بهش سر میزنی و همینطوری ادامه میدی تا اینکه بازدید از اون وبسایت به یکی از کارهای روزمرهی تو تبدیل میشه. یکی از دلایلی که باعث میشه صاحبهای کسبوکارها بهدنبال جذب طراحهای وب حرفهای باشن اینه که اونها میخوان طراحی وبسایت خودشون رو منحصربهفرد کنن و از رقبای خودشون جلو بزنن تا بتونن بازدیدکنندههای بیشتری رو جذب کنن.
در ادامه میخوام چندتا نکتهی خوب رو بهت بگم که باید اونها رو توی طراحی وبسایت رعایت کنی تا بتونی یه وبسایت زیبا و بینقص رو خلق کنی.
از طرحهای رنگی جذاب استفاده کن
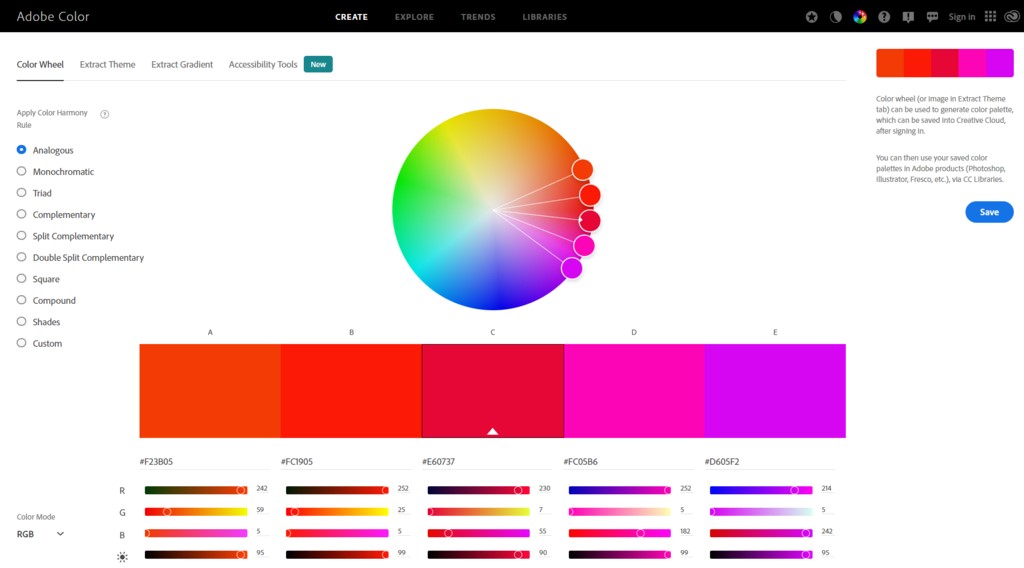
توی بحث طراحی وبسایت، همیشه رنگها باعث ایجاد ارتباط بصری میشن و احساسات رو به بازدیدکنندهها منتقل میکنن و خیلی زیاد جلب توجه میکنن. برای اینکه بتونی یه طرح رنگی خاص ایجاد کنی که با اهداف هویتی برند تو همسو باشه، باید با تئوری رنگها، تِمها و یهسری قوانین پایه آشنا بشی.
برای اینکه توی بحث طراحی وبسایت سرعت کار خودت رو افزایش بدی، میتونی از پالتهای رنگ آنلاین مثل Adobe Color یا Coolors استفاده کنی که خیلی امکانات خوبی هم دارن.

از فونتهای مناسب استفاده کن
اگه فونت یه سایت خیلی نامناسب باشه، کاربر دلزده میشه و علاقهای به خوندن مطالب سایت تو نداره. این میتونه روی تجربهی کاربری یا همون UX سایت تو تأثیر خیلی بدی بذاره. بههمیندلیل بهتره برای اطمینان از سازگاری تایپوگرافی با دستگاهها و مرورگرهای مختلف، از فونتهای تحت وب رایجی مثل یکان یا ایران سنس استفاده کنی. برای فونتهای خارجی هم میتونی از Arial، Times و Helvetica استفاده کنی.
مطمئن شو که اندازهی فونت کاملاً مناسبه و فاصلهی متنها از حاشیهی وبسایت هم ایدهئاله. اینطوری متنی که مینویسی از نظر بصری خیلی چشمنواز میشه.
یهسری سلسله مراتب بصری واضح ایجاد کن
همهی عناصر وبسایت رو طوری مرتب کن که بازدیدکنندهها بتونن بهراحتی بخشهای مهم وبسایت تو رو شناسایی کنن و ناوبریها رو تشخیص بدن.
برای ایجاد سلسله مراتب بصری راههای مختلفی وجود داره. استفاده از رنگ، تناسب و کنتراست رنگ برای تأکید روی عناصر خاص یا استفاده از شبکهها و فضاهای خالی برای ایجاد طرحبندیها مشخص، از جملهی این روشها هستن.
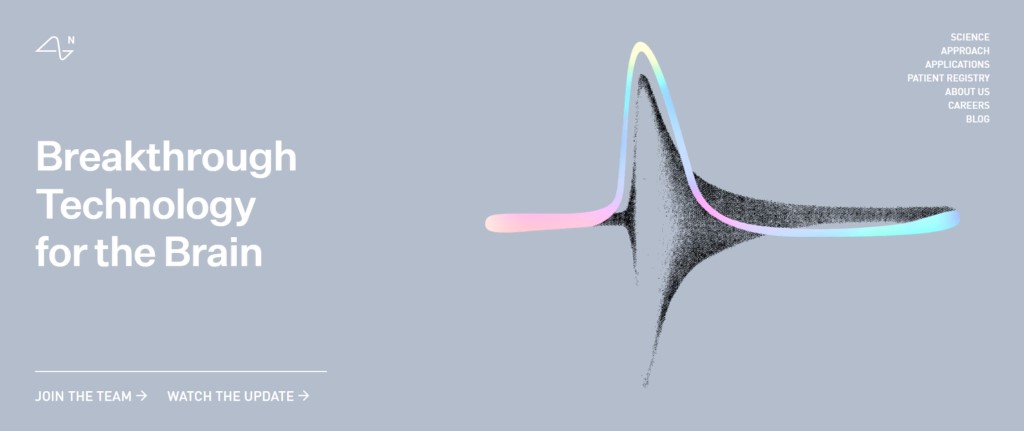
بهعنوانمثال، وبسایت Neuralink که این روزها هم حسابی سروصدا کرده، یهسری سلسله مراتب بصری سازمانیافته رو پیادهسازی میکنه. تصویرها و عناصر گرافیکی طوری توی این وبسایت چیده شدن که بتونن به سادهترین شکل ممکن نکات کلیدی رو به کاربر نشون بدن. علاوهبراین، اندازه و سبک فونت توی سراسر سایت ثابته و یه ظاهر منسجم و حرفهای رو ایجاد میکنه.

به دسترسپذیری وب توجه کن
دسترسپذیری وب یا همون Web Accessibility میگه که همهی وبسایتها باید طوری ساخته بشن که استفاده از اونها برای همهی کاربرها حتی اونهایی که معلولیت خاصی دارن، کاملاً ساده باشه. برای اجرای دسترسپذیری وب یهسری قوانین وجود داره که که بهت کمک میکنن بتونی از همهی منابع استفاده کنی و تجربهی کاربری خیلی خوبی رو ایجاد کنی.
برای دسترسپذیری بیشتر وبسایت، میتونی از استراتژیهایی که در ادامه گفتم کمک بگیری:
برای تصویرها متن جایگزین (Alt Text) انتخاب کن: متن جایگزین یا برچسبهای جایگزین، به اونهایی که اختلال بینایی دارن کمک میکنه که بفهمن تصویر درمورد چیه.
یه ساختار سرفصلی مناسب ایجاد کن: همیشه مطمئن شو متنی که روی وبسایت قرار میدی سرفصلهای مناسب و منطقی داشته باشه و برچسبگذاری اونها هم دقیق و درست باشه. اینکار به اون دسته از کاربرهایی که از فناوریهای کمکی مثل صفحهخوان استفاده میکنن کمک میکنه تا بتونن ساختار و هدف صفحه رو درک کنن.
به محتوای صوتی و تصویری زیرنویس اضافه کن: همیشه مطمئن شو که فایلهای صوتی و تصویری که توی سایت بارگذاری میکنی زیرنویس مناسبی داشته باشن. اینکار به اون دسته از کاربرهایی که کمشنوا هستن یا مشکل شنوایی خاصی دارن کمک میکنه تا اون فایل رو درک کنن.
آزمایش دسترسپذیری انجام بده: وقتیکه درحال توسعهی وبسایت هستی، از ابزارهایی مثل WAVE یا WebAim استفاده کن تا ببینی آیا وبسایتی که ساختی با مقررات اجرایی دسترسپذیری وب همخوانی داره یا نه.

عملکرد وبسایت
هر وبسایتی که وجود داره، یه هدف متفاوت رو دنبال میکنه. بهعنوانمثال، سایتهای تجارت الکترونیک طوری طراحی میشن که یه تجربهی خرید آنلاین بینقص رو برای بازدیدکنندههای وبسایت فراهم کنن.
از طرف دیگه، هدف اصلی یه وبسایت تجاری/شرکتی، ارائهی اطلاعات درمورد کسبوکار، محصولات یا خدمات اون شرکت به روشی کاملاً حرفهای و کاربرپسنده تا بتونه باعث افزایش فروش و درآمد بشه.
بههمیندلیل خیلی مهمه که قبل از ایجاد یه وبسایت، هدف از ساخت اون مشخص بشه. برای دستیابی به این هدف، باید مخاطبهای هدف رو بشناسی و نوع محتوا و ويژگیهایی که نیاز دارن رو مشخص کنی.
وقتیکه اهداف مشخص بشن، صاحب وبسایت میتونه مطمئن باشه که تلاشهای طراحی و توسعهی وبسایت روی سود کسبوکار و منفعت کاربرها متمرکزه.
امکانات و قابلیتها
هر وبسایت مدرن و پیشرفته باید این ویژگیهای ضروری که قراره بهت بگم رو داشته باشه تا قابلیت استفاده از اون افزایش پیدا کنه:
انتخاب یه عنوان واضح و شفاف برای وبسایت که بتونه جلبتوجه کنه: عنوان وبسایت باید خیلی ساده توضیح بده که این وبسایت درمورد چیه و از طرفی هم باید بتونه کاربرها رو ترغیب کنه که یه گشتوگذاری توی وبسایت داشته باشن.
تصویر یا ویدیوی شاخص: تصویر یا ویدیوی شاخص به عنصری گفته میشه که به انتقال پیام یا موضوع وبسایت کمک میکنه. سعی کن که بهترین تصویر رو انتخاب کنی و توی جاهای مختلف هم ازش استفاده کنی تا بتونی هدف خودت رو به گوش کاربرها برسونی.
منوی ناوبری: منوی ناوبری اهمیت زیادی داره و باید کاملاً مشخص و در دسترس باشه و از طرفی استفاده از اون هم ساده باشه و تموم صفحهها و بخشها رو پوشش بده.
دکمههای CTA یا Call To Action: اینها مجموعهای از دکمهها هستن که کاربر رو به انجام یه کار خاص ترغیب میکنن. بهعنوانمثال، توی یه سایت فروشگاهی باید از دکمههای CTA برای ترغیب کاربر به خرید محصولات استفاده کرد. توی بعضی از سایتها هم از این دکمهها استفاده میشه تا کاربرها رو به عضویت توی خبرنامه ترغیب کنن.
اثبات اجتماعی: برای ایجاد اعتماد و اعتبار، میتونی از گواهینامههای دریافتی یا نمونهکارها و فهرست شرکا استفاده کنی.
مطالب واضح و مختصر: محتوای وبسایت باید بهسادگی قابل خوندن و درک کردن باشه و پیامهای واضح و ثابتی رو به خوانندهها منتقل کنه.
تصاویر و فیلمها: یه وبسایت خوب باید تصاویر و فیلمهایی داشته باشه که به تجزیهی متن و همینطور انتقال پیام و اطلاعات اضافی کمک میکنن.
سئو
یکی از مهمترین بخشهای هر پروژهی طراحی وبسایت، مسئلهی سئو هست. تو باید در کنار پیادهسازی یه طراحی خوب، مسئلهی سئو رو هم در نظر بگیری تا وبسایت تو برای موتورهای جستجو کاملاً بهینه باشه. اینطوری سایتِ تو رتبهی بالاتری توی نتایج موتورهای جستجو دریافت میکنه.
برای اینکه از طراحی وبسایت رو طوری انجام بدی که با سئو سازگاری داشته باشه، چندتا نکته هست که باید رعایت کنی:
تحقیق کلمات کلیدی: هر کسبوکار و وبسایتی یه هدف داره و اون اهداف رو میشه به کلمههای کلیدی تبدیل کرد. شناسایی و انتخاب کلمههای کلیدی مناسب بهت کمک میکنن که کاری کنی تا جامعهی هدف مدنظرت بتونن وبسایت تو رو ببینن.
بهینهسازی فنی: بهینهسازی فنی تضمین میکنه که یه وبسایت بهدرستی پیکربندی شده تا بهوسیلهی موتورهای جستجو پیدا و به کاربرها نشون داده بشه. بهینهسازی فنی شامل اطمینان از بارگیری سریع وبسایت (انتخاب هاست خوب و سریع)، پاکسازی وبسایت از لینکهای خراب و سازگاری با دستگاههای مختلف (ریسپانسیو بودن) میشه. بهینهسازی وبسایت میتونه شامل راهاندازی و پیکربندی وب آنالیتیکس برای ردگیری عملکرد وبسایت هم باشه.
ایجاد بکلینکهای باکیفیت: ایجاد یک یا چند بکلینک باکیفیت از وبسایتهای معتبر میتونه به افزایش اعتبار و رتبهی سایت توی موتورهای جستجو کمک کنه.
بهینهسازی محتوا: بهینهسازی محتوا یعنی تو محتوایی رو ایجاد کنی که تراکم مناسبی از کلمههای کلیدی داشته باشه و از طرفی خیلی خوانا و مرتب باشه. برای اینکه یه متن رو بهینهسازی کنی، باید مطمئن بشی که ساختار مناسبی داره. تو میتونی از تگهای عنوان (هدینگها) و بقیهی عناصر HTML استفاده کنی تا متن رو دقیق فهرستبندی کنی تا رباتهای موتور جستجو بتونن خیلی راحت بخشهای مختلف متن رو رصد کنن.
تجربهی کاربری
تجربه کاربری (User Experience) یا بهاختصار UX، به فرآیند طراحی یه وبسایت با در نظر گرفتن نیازها و ترجیحات کاربرها گفته میشه. UX شامل درک اهداف، شناسایی نقاط درد و رفتار مخاطبها و استفاده از اون اطلاعات برای ایجاد ظاهر یه وبسایت میشه.
یه طراحی UX موفق تضمین میکنه که مشتریها با وبسایت تو درگیر میشن و احساس میکنن خیلی ساده و سریع دارن گشتوگذار میکنن. استفاده از اصول طراحی مثل ایجاد ظاهر بصری چشمنواز و ناوبری منطقی تضمین میکنه که مشتریها تجربهی مثبتی از گشتوگذار توی وبسایت تو داشته باشن و وبسایت تو مثل یه باتلاق عمل میکنه و اونها رو به اعماق خودش میبره.

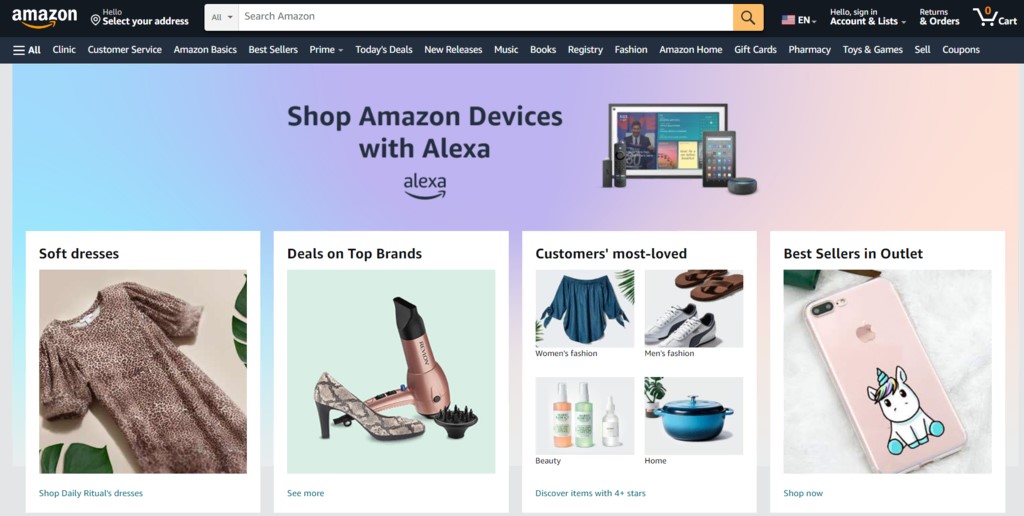
وبسایت آمازون یه نمونهی عالی از طراحی UX مؤثر برای هدایت کردن مشتریها بهسمت محصولات مختلفه.
آمازون سیستم جستجوی خیلی سادهای داره و از طرفی محصولات پیشنهادی رو به بهترین شکل ممکن میچینه و سعی میکنه فرآیند پرداخت رو برای مشتریها ساده کنه. از طرفی پیدا کردن محصولات مختلف بهکمک فیلترهای دقیق خیلی راحت شده و مشتریها میتونن هر محصولی که میخوان رو بهسادگی پیدا کنن و بهسادگی هم اون رو بخرن.
این ویژگیها در اثر طراحی UX دقیق و مؤثر ایجاد شدن و کاری کردن که آمازون به کمپانی شماره یک جهان توی صنعت تجارت الکترونیک تبدیل بشه.
کلام آخر
ایجاد یه وبسایت خوب به بررسی عوامل مختلفی مثل طراحی، ناوبری، بهینهسازی برای موتور جستجو، تجربهی کاربری و... بستگی داره. فرقی نمیکنه که تو یه توسعهدهندهی حرفهای باشی یا یه کاربر معمولی که میخواد برای اولینبار یه وبسایت رو بسازه، اون چیزی که اهمیت داره اینه که نکاتی که بهت گفتم میتونن بهت کمک کنن تا یه وبسایت خوب و مؤثر برای جامعهی هدف خودت ایجاد کنی.
بهطور کلی این رو یادت باشه که یه وبسایت خوب به وبسایتی گفته میشه که استفاده ازش آسون باشه، از نظر بصری کاملاً جذاب باشه و محتوای ارزشمندی رو در اختیار کاربرها بذاره. اینطوری خودش سیر صعودی رو طی میکنه و میبینی که کلی مخاطب برات به ارمغان میاره.
بهنظرت چه چیزی از قلم افتاد؟ اگه تو هم نکتهای رو توی ذهنت داری که میتونه به بهتر شدن یه وبسایت کمک کنه، خوشحال میشم که توی بخش نظرات با من بهاشتراک بذاری.